UV - Visible Spectrometer
ul#css3menu1,ul#css3menu1 ul{
margin:0;list-style:none;padding:0;background-color:#dedede;border-width:1px;border-style:solid;border-color:#5f5f5f;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
ul#css3menu1 ul{
display:none;position:absolute;left:0;top:100%;-moz-box-shadow:3.5px 3.5px 5px #000000;-webkit-box-shadow:3.5px 3.5px 5px #000000;box-shadow:3.5px 3.5px 5px #000000;background-color:#c1ab80;border-radius:6px;-moz-border-radius:6px;-webkit-border-radius:6px;border-color:#d4d4d4;padding:0 10px 10px;}
ul#css3menu1 li:hover>*{
display:block;}
ul#css3menu1 li{
position:relative;display:block;white-space:nowrap;font-size:0;float:left;}
ul#css3menu1 li:hover{
z-index:1;}
ul#css3menu1{
font-size:0;width:100%;z-index:999;position:relative;display:inline-block;zoom:1;padding:0 0%;margin:0 0%;
*display:inline;*padding-right:1.46%;}
* html ul#css3menu1 li a{
display:inline-block;}
ul#css3menu1>li{
margin:0;width:12%;}
body:first-of-type ul#css3menu1{
display:inline-table;border-spacing:0px 0;}
body:first-of-type ul#css3menu1>li{
display:table-cell;float:none;}
ul#css3menu1 a:active, ul#css3menu1 a:focus{
outline-style:none;}
ul#css3menu1 a{
display:block;vertical-align:middle;text-align:left;text-decoration:none;font:bold 14px Trebuchet MS;color:#000000;text-shadow:#FFF 0 0 1px;cursor:pointer;padding:10px;background-color:#c1ab80;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAADICAYAAAAp8ov1AAAAAXNSR0IArs4c6QAAAAZiS0dEAAAAAAAA+UO7fwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9oJGA41KpTYroIAAACASURBVCjP7ZE7DsJADESfJiL37znNXoJLUNARa7Ni6Bw5AtFEqXAx8vj/wfZNwBBAakPAWukQEJUu1RGVLt9su4yo9eJ3t0FrDWyTg58HezlujFPE9lXAQ8BdQM93R9LtM2ve/vnB22tcF/DaTpItJwHKVWcBk4BLwlw1/nAUvAGm30u0udPq+QAAAABJRU5ErkJggg==");background-repeat:repeat;background-position:0 0;border-width:0 0 0 1px;border-style:solid;border-color:#C0C0C0;}
ul#css3menu1 ul li{
float:none;margin:12px 0 0;}
ul#css3menu1 ul a{
text-align:center;padding:4px;background-color:#c1ab80;background-image:none;border-width:0;border-radius:0px;-moz-border-radius:0px;-webkit-border-radius:0px;font:14px Tahoma;color:#000;text-decoration:none;}
ul#css3menu1 li:hover>a,ul#css3menu1 li a.pressed{
background-color:#990617;border-color:#C0C0C0;border-style:solid;color:#ffffff;text-shadow:#FFF 0 0 1px;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAADICAYAAAAp8ov1AAAAAXNSR0IArs4c6QAAAAZiS0dEAAAAAAAA+UO7fwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9oJGA41KpTYroIAAACASURBVCjP7ZE7DsJADESfJiL37znNXoJLUNARa7Ni6Bw5AtFEqXAx8vj/wfZNwBBAakPAWukQEJUu1RGVLt9su4yo9eJ3t0FrDWyTg58HezlujFPE9lXAQ8BdQM93R9LtM2ve/vnB22tcF/DaTpItJwHKVWcBk4BLwlw1/nAUvAGm30u0udPq+QAAAABJRU5ErkJggg==");background-position:0 100px;}
ul#css3menu1 span{
display:block;overflow:visible;background-position:right center;background-repeat:no-repeat;padding-right:0px;}
ul#css3menu1 > li.switch{
display:none;cursor:pointer;width:25px;height:20px;padding:10px;}
ul#css3menu1 > li.switch:before{
content:"";position:absolute;display:block;height:4px;width:25px;border-radius:4px;background:#000000;-moz-box-shadow:0 8px #000000, 0 16px #000000;-webkit-box-shadow:0 8px #000000, 0 16px #000000;box-shadow:0 8px #000000, 0 16px #000000;}
ul#css3menu1 > li.switch:hover:before{
background:#ffffff;-moz-box-shadow:0 8px #ffffff, 0 16px #ffffff;-webkit-box-shadow:0 8px #ffffff, 0 16px #ffffff;box-shadow:0 8px #ffffff, 0 16px #ffffff;}
.c3m-switch-input{
display:none;}
ul#css3menu1 li:hover>a,ul#css3menu1 li > a.pressed{
background-color:#990617;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAADICAYAAAAp8ov1AAAAAXNSR0IArs4c6QAAAAZiS0dEAAAAAAAA+UO7fwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9oJGA41KpTYroIAAACASURBVCjP7ZE7DsJADESfJiL37znNXoJLUNARa7Ni6Bw5AtFEqXAx8vj/wfZNwBBAakPAWukQEJUu1RGVLt9su4yo9eJ3t0FrDWyTg58HezlujFPE9lXAQ8BdQM93R9LtM2ve/vnB22tcF/DaTpItJwHKVWcBk4BLwlw1/nAUvAGm30u0udPq+QAAAABJRU5ErkJggg==");background-position:0 100px;border-style:solid;border-color:#C0C0C0;color:#ffffff;text-decoration:none;text-shadow:#FFF 0 0 1px;}
ul#css3menu1 ul li:hover>a,ul#css3menu1 ul li > a.pressed{
background-color:#990617;background-image:none;color:#ffffff;text-decoration:none;}
ul#css3menu1 li.topfirst>a{
border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px;-webkit-border-top-right-radius:0;-webkit-border-bottom-right-radius:0;}
ul#css3menu1 li.toplast>a{
border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;-webkit-border-radius:0;-webkit-border-top-right-radius:5px;-webkit-border-bottom-right-radius:5px;}
ul#css3menu1>li:nth-of-type(1){width:20%}ul#css3menu1>li:nth-of-type(2){width:20%}
@-moz-document url-prefix(){body:first-of-type ul#css3menu1{display:inline-block} body:first-of-type ul#css3menu1>li{display:block;float:left !important;}}
@media only screen and (max-width:137px),only screen and (max-device-width:137px){
ul#css3menu1>li:nth-of-type(1){width:45%}ul#css3menu1>li:nth-of-type(2){width:55%}body:first-of-type ul#css3menu1{display:inline-block} body:first-of-type ul#css3menu1>li{display:block;float:left !important;}}
@media screen and (max-width: 750px) {
ul#css3menu1 > li {
position: initial;}
ul#css3menu1 ul .submenu,ul#css3menu1 li > ul {
left: 0; right:auto; top: 100%;}
ul#css3menu1 .submenu,ul#css3menu1 ul,ul#css3menu1 .column {
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;padding-right: 0;width: 100% !important;}
}
@media screen and (max-width: 137px) {
ul#css3menu1 {
width: 100%;}
ul#css3menu1 > li {
display: none; position: relative; width: 100% !important;}
ul#css3menu1 > li.switch,.c3m-switch-input:checked + ul#css3menu1 > li + li {
display: block;}
ul#css3menu1 > li.switch > label { position: absolute;cursor: pointer;top: 0;left: 0;right: 0;bottom: 0;}}
ul#css3menu2,ul#css3menu2 ul{
margin:0;list-style:none;padding:0;background-color:#dedede;border-width:1px;border-style:solid;border-color:#5f5f5f;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
ul#css3menu2 ul{
display:none;position:absolute;left:0;top:100%;-moz-box-shadow:3.5px 3.5px 5px #000000;-webkit-box-shadow:3.5px 3.5px 5px #000000;box-shadow:3.5px 3.5px 5px #000000;background-color:#c1ab80;border-radius:6px;-moz-border-radius:6px;-webkit-border-radius:6px;border-color:#d4d4d4;padding:0 10px 10px;}
ul#css3menu2 li:hover>*{
display:block;}
ul#css3menu2 li{
position:relative;display:block;white-space:nowrap;font-size:0;float:left;}
ul#css3menu2 li:hover{
z-index:1;}
ul#css3menu2{
font-size:0;width:100%;z-index:999;position:relative;display:inline-block;zoom:1;padding:0 0%;margin:0 0%;
*display:inline;*padding-right:1.67%;}
* html ul#css3menu2 li a{
display:inline-block;}
ul#css3menu2>li{
margin:0;width:33%;}
ul#css3menu2 li.toplast{
width:34%;}
body:first-of-type ul#css3menu2{
display:inline-table;border-spacing:0px 0;}
body:first-of-type ul#css3menu2>li{
display:table-cell;float:none;}
ul#css3menu2 a:active, ul#css3menu2 a:focus{
outline-style:none;}
ul#css3menu2 a{
display:block;vertical-align:middle;text-align:left;text-decoration:none;font:bold 14px Trebuchet MS;color:#000000;text-shadow:#FFF 0 0 1px;cursor:pointer;padding:10px;background-color:#c1ab80;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAADICAYAAAAp8ov1AAAAAXNSR0IArs4c6QAAAAZiS0dEAAAAAAAA+UO7fwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9oJGA41KpTYroIAAACASURBVCjP7ZE7DsJADESfJiL37znNXoJLUNARa7Ni6Bw5AtFEqXAx8vj/wfZNwBBAakPAWukQEJUu1RGVLt9su4yo9eJ3t0FrDWyTg58HezlujFPE9lXAQ8BdQM93R9LtM2ve/vnB22tcF/DaTpItJwHKVWcBk4BLwlw1/nAUvAGm30u0udPq+QAAAABJRU5ErkJggg==");background-repeat:repeat;background-position:0 0;border-width:0 0 0 1px;border-style:solid;border-color:#C0C0C0;}
ul#css3menu2 ul li{
float:none;margin:10px 0 0;}
ul#css3menu2 ul a{
text-align:left;padding:4px;background-color:#c1ab80;background-image:none;border-width:0;border-radius:0px;-moz-border-radius:0px;-webkit-border-radius:0px;font:14px Tahoma;color:#000;text-decoration:none;}
ul#css3menu2 li:hover>a,ul#css3menu2 li a.pressed{
background-color:#990617;border-color:#C0C0C0;border-style:solid;color:#ffffff;text-shadow:#FFF 0 0 1px;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAADICAYAAAAp8ov1AAAAAXNSR0IArs4c6QAAAAZiS0dEAAAAAAAA+UO7fwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9oJGA41KpTYroIAAACASURBVCjP7ZE7DsJADESfJiL37znNXoJLUNARa7Ni6Bw5AtFEqXAx8vj/wfZNwBBAakPAWukQEJUu1RGVLt9su4yo9eJ3t0FrDWyTg58HezlujFPE9lXAQ8BdQM93R9LtM2ve/vnB22tcF/DaTpItJwHKVWcBk4BLwlw1/nAUvAGm30u0udPq+QAAAABJRU5ErkJggg==");background-position:0 100px;}
ul#css3menu2 span{
display:block;overflow:visible;background-position:right center;background-repeat:no-repeat;padding-right:0px;}
ul#css3menu2 > li.switch{
display:none;cursor:pointer;width:25px;height:20px;padding:10px;}
ul#css3menu2 > li.switch:before{
content:"";position:absolute;display:block;height:4px;width:25px;border-radius:4px;background:#000000;-moz-box-shadow:0 8px #000000, 0 16px #000000;-webkit-box-shadow:0 8px #000000, 0 16px #000000;box-shadow:0 8px #000000, 0 16px #000000;}
ul#css3menu2 > li.switch:hover:before{
background:#ffffff;-moz-box-shadow:0 8px #ffffff, 0 16px #ffffff;-webkit-box-shadow:0 8px #ffffff, 0 16px #ffffff;box-shadow:0 8px #ffffff, 0 16px #ffffff;}
.c3m-switch-input{
display:none;}
ul#css3menu2 li:hover>a,ul#css3menu2 li > a.pressed{
background-color:#990617;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAADICAYAAAAp8ov1AAAAAXNSR0IArs4c6QAAAAZiS0dEAAAAAAAA+UO7fwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9oJGA41KpTYroIAAACASURBVCjP7ZE7DsJADESfJiL37znNXoJLUNARa7Ni6Bw5AtFEqXAx8vj/wfZNwBBAakPAWukQEJUu1RGVLt9su4yo9eJ3t0FrDWyTg58HezlujFPE9lXAQ8BdQM93R9LtM2ve/vnB22tcF/DaTpItJwHKVWcBk4BLwlw1/nAUvAGm30u0udPq+QAAAABJRU5ErkJggg==");background-position:0 100px;border-style:solid;border-color:#C0C0C0;color:#ffffff;text-decoration:none;text-shadow:#FFF 0 0 1px;}
ul#css3menu2 ul li:hover>a,ul#css3menu2 ul li > a.pressed{
background-color:#990617;background-image:none;color:#ffffff;text-decoration:none;}
ul#css3menu2 li.topfirst>a{
border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px;-webkit-border-top-right-radius:0;-webkit-border-bottom-right-radius:0;}
ul#css3menu2 li.toplast>a{
border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;-webkit-border-radius:0;-webkit-border-top-right-radius:5px;-webkit-border-bottom-right-radius:5px;}
ul#css3menu2>li:nth-of-type(1){width:32%}ul#css3menu2>li:nth-of-type(2){width:32%}ul#css3menu2>li:nth-of-type(3){width:36%}
@-moz-document url-prefix(){body:first-of-type ul#css3menu2{display:inline-block} body:first-of-type ul#css3menu2>li{display:block;float:left !important;}}
@media only screen and (max-width:180px),only screen and (max-device-width:180px){
ul#css3menu2>li:nth-of-type(1){width:100%}ul#css3menu2>li:nth-of-type(2){width:50%}ul#css3menu2>li:nth-of-type(3){width:100%}body:first-of-type ul#css3menu2{display:inline-block} body:first-of-type ul#css3menu2>li{display:block;float:left !important;}}
@media screen and (max-width: 750px) {
ul#css3menu2 > li {
position: initial;}
ul#css3menu2 ul .submenu,ul#css3menu2 li > ul {
left: 0; right:auto; top: 100%;}
ul#css3menu2 .submenu,ul#css3menu2 ul,ul#css3menu2 .column {
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;padding-right: 0;width: 100% !important;}
}
@media screen and (max-width: 116px) {
ul#css3menu2 {
width: 100%;}
ul#css3menu2 > li {
display: none; position: relative; width: 100% !important;}
ul#css3menu2 > li.switch,.c3m-switch-input:checked + ul#css3menu2 > li + li {
display: block;}
ul#css3menu2 > li.switch > label { position: absolute;cursor: pointer;top: 0;left: 0;right: 0;bottom: 0;}}
UV/VISIBLE Spectrophotometer
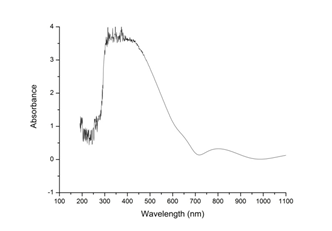
The spectrophotometer is a routinely used instrument in scientific research. Spectrophotometry is the quantitative measurement of how much a material absorbs light by passing a beam of light through the sample using a spectrophotometer. The word ‘spectroscopy’ is used as a collective term for all the analytical techniques based on the interaction of light and matter. Absorption or emission of photons occurs when a molecular system undergoes transition between energy states. A graph of absorbance against wavelength gives the sample’s absorption spectrum (Figure 1)

Figure 1: Graph of absorbance against wavelength

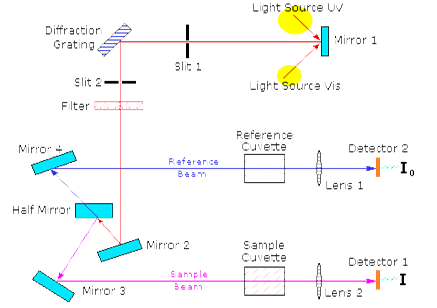
Figure 2: General layout of a double beam UV-visible spectrophotometer
The general layout of a UV-visible spectrometer is shown in figure 2. The intensity of the reference beam, which should have suffered little or no light absorption, is defined as I0. The intensity of the sample beam is defined as I. Over a short period of time, the spectrometer automatically scans all the component wavelengths in a systematic manner. The ratio of I to I0 is defined as Transmittance (T)
The absorbance A, is related to the input and output intensities according to the Beer-Lambert law which is shown in equation
The absorption of UV or visible radiation corresponds to the excitation of outer electrons.

Our Material Science Research Lab have Angstrom UV1900 Double beam spectrophotometer. We can measure Absorption and Transmission of sample (solution or thin film) in the range of 190 nm - 1100 nm. Specification of Spectrophotometer available in Material Science Research lab, college of Science, Al-Zulfi is given below-
|
UV 1900 Specifications |
|
|
Wavelength range |
190-1100nm |
|
Wavelength accuracy |
±0.3nm |
|
Wavelength Repeatability |
≤0.2nm |
|
Range of Transmittance |
0~99.9%T |
|
Range of Absorbability |
-3.000~3.000A |
|
Transmittance Accuracy |
±0.3%T |
|
Transmittance Repeatability |
≤0.1%T |
|
Drift |
<=0.0004A/h (2 hours after turn-on, at 500nm) |
|
Straightness of Base Line |
≤±0.001A(200~1100nm) |
|
Stray Light |
≤0.03%T (220nm NaI, 360nm NaNO2) |
|
Noise |
100%Line Noise =0.3T;0% Line Noise=0.1%T |
|
Scanning Speed |
Fast Middle Slow |
|
Spectrum Bandwidth |
2 nm |
|
Dimensions |
650mm×450mm×220mm |
|
Weight |
25 kg |
//////



